在整合之前得先做一些準備!
先講解三個基本運作條件。
- User Authentication. 首先Facebook會先去認證這個user,判斷它的帳密是否有誤。
- App Authorization. 第二步Facebook會先去認證你的網站,這可以保證user給予的基本資訊是給你的網站,而不是其他的。
- App Authentication. 第三步是可以保證user知道有那些較詳細的資料可以被你的網站挖掘。
請先至http://www.facebook.com/developers/此網站,
進去以後會看到下圖(圖一),並且點選圖中紅色方框中的按鈕Set Up New App。
 |
| 圖一 |
會見到下圖(圖二),告知您並沒有驗證過,請透過mobile phone or credit card驗證。(免費的)
這裡我們選擇moblie phone做驗證。
 |
| 圖二 |
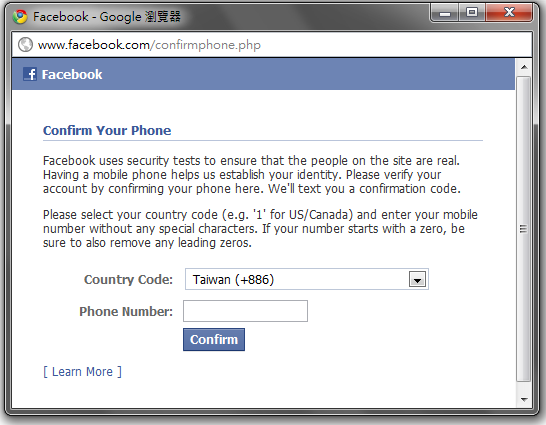
記得要選取為台灣的國籍碼886,還有一點很重要!!!!
在Phone Number欄位中,填寫的手機號碼,記得把0拿掉!!!
如:963123123(不要加上0)
 |
| 圖三 |
點下圖三中的Confirm按鈕以後,Facebook會回傳一組verify code至您的手機,
請將verify code輸入。並按下按鈕OK。驗證成功後會出現下圖(圖四)
 |
| 圖四 |
並且輸入App名稱,然後再點選圖五中的按鈕Create App。
 |
| 圖五 |
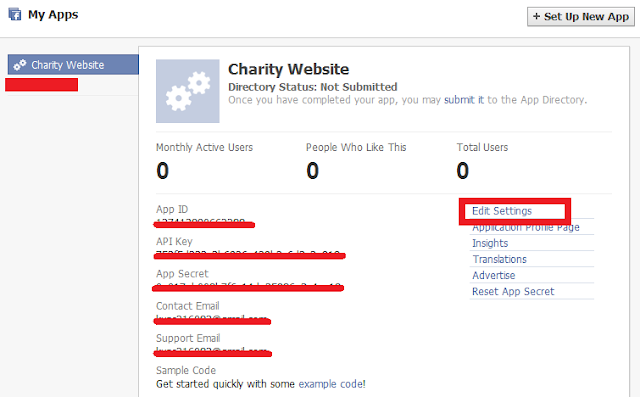
接著得做一些設定,點選圖六中的方框中的連結Edit Settings
 |
| 圖六 |
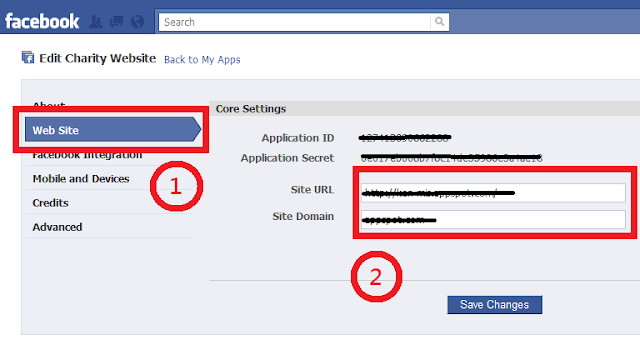
- Site URL:輸入您的網址(如:www.google.com)
- Site Domain:輸入您的domain(如:google.com)
 |
| 圖七 |
完成上述設定步驟以後,就可以來寫code了喔!!!
注意!!! 底下的code已經不能使用了! 因為FB改版了!
所以請至另一篇來看如何實作!
首先,請在你的加入facebook的script。
如底下:
<script src="http://connect.facebook.net/en_US/all.js"></script>
接著就輸入下段code!
<script>
//先做init的動作,輸入自己的app id
FB.init({
appId:'你自己的app id',
cookie:true,
status:true,
xfbml:true
});
//接著去subscribe一個event,就是去監聽一個event
//這邊去監聽有關login的event。(也就是說login成功以後,會接收到訊息)
FB.Event.subscribe('auth.login', function(response) {
if (response.session) {
alert('login success');//登入成功
} else {
alert('login fail');
}
});
</script>
完成以後就在你的頁面上,xfbml語法放置一個Facebook登入的button
如下:
<fb:login-button>Login with Facebook</fb:login-button>
這樣就大功告成了!!!