因此打這篇安裝流程給學弟妹。
主要分成兩大步驟,
(一) 先去註冊Google App Engine
(二) 在Eclipse上安裝GAE Plugin
(一)在上課時就請大家申請好了,這邊就不多做說明。
主要講解(二) 步驟,
(二)的逐步步驟如下:
1) 先來到這個網址 http://www.eclipse.org/downloads/ ,接著下載 "Eclipse Classic 3.6.2, 171 MB"
2) 下載完成,就進行解壓縮,不需要進行安裝的動作就可以使用Eclipse
3) 接著就打開Eclipse ,點選工具列上的Help(如圖一)
 |
| 圖一 |
4) 並點選Install New Software,會見到以下畫面(圖二)
| 圖二 |
5) 請點選上圖(圖二)中的Add按鈕,點選以後會出現下圖(圖三)
 |
| 圖三 |
6) 請在圖三中的兩個欄位(Name、Location)輸入這些資訊
Name:隨意取,但盡量取相關名稱
Location:告訴Eclipse你要安裝的plugin在哪個位置
7) 輸入完成後請按OK,並稍等一下,會見到下圖(圖四)
 |
| 圖四 |
9) 安裝完成,會發現工具列上多了四個按鈕(如圖五)
| 圖五 |
接下來說明建立一個project的步驟。
1) 點選下圖(圖六)中的藍色圈圈,並點選New Web Application Project
 |
| 圖六 |
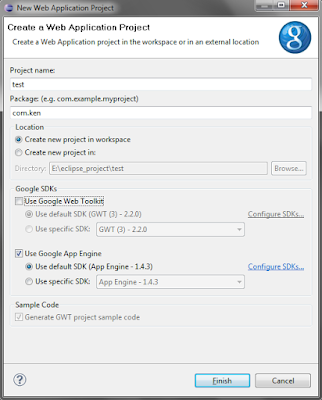
2) 點選以後,會見到下圖(圖七),並輸入相關資訊
Project Name:專案名稱(需英文)。EX: test
Package: 之後建立的class都會在此package名稱底下,package名稱由兩個以上的英文組成,並且英文之間須以句號(.)來進行分隔。 EX: com.ken
Location: 此project會存在哪裡,預設是存在workspace,當然也可以更改儲存路徑
Google SDKs:這邊有兩個選項(1) Use Google Web Toolkit、(2) Use Google App Engine,在這邊我們只需要勾選(2)就好,不需要勾選(1)GWT。
 |
| 圖七 |
3) 輸入相關資訊後,按下Finish即可完成建立。
4) 接著就可以安插Google Analytics的js code。(這邊以前上JSP/Servlet過的話應該都會了,就不進行說明)這裡就是普通的JSP/Servlet,GAE較不同且較精華的是Database的部分,GAE是採用datastore(big table),它是屬於物件式資料庫,並不是傳統在學校學的關聯式資料庫。這邊學弟妹只需要上傳Google Analytics的code,因此就不深入講解datastore。
5) 安插以後,按下圖八中的飛機按鈕進行deploy的動作。
 |
| 圖八 |
| 圖九 |