Node.js是近來很夯的一個javascript framework,
優點有even-driven, non-blocking IO...etc,
這裡就不贅述了,直接進入主題吧!
這篇假設大家已經有heroku帳號了,
就不教大家怎麼註冊,或者說明每個command了,
不會的可以去看上一篇.
這篇主要教如何建立一個基本的node.js application,
下一篇會教如何結合mongodb,
而這篇會使用到:
1. npm (node.js的package manager)
2. express.js (web framework,你可以想像成flask, django, springmvc)
進入正題吧!
1. init
先建立我們需要的環境,
2. install express.js
express.js需要透過npm來安裝,
那npm怎麼取得呢?現在只要你安裝node.js,
基本上就會幫你把npm裝好了,所以不用特別去裝!
使用npm安裝package有一個好處,
npm就像是virtualenv一樣,
它會為每個application建立一個獨立的環境,
每一個node.js application使用的package都是獨立的,彼此不會互相干擾!
安裝指令:
3. development
先建立index.js這個檔案
內容如下:
4. deployment
首先要先建立一個檔案名為Procfile,
這檔案是讓node.js知道此process type,
內容如下:
接著建立一個package.json
這個檔案是記錄著你的application要用到哪些package,
但你不需要自己建立這個檔案,你可以透過npm來幫你generate這個file,
指令如下,
準備完上述兩個檔案後,就可以上傳至heroku了!
完成以後就可以到你的application去看,(http://your-app-name.herokuapp.com/)
應該就會看到hello world字樣了.
在下一篇會講如何在heroku上整合mongodb.
優點有even-driven, non-blocking IO...etc,
這裡就不贅述了,直接進入主題吧!
這篇假設大家已經有heroku帳號了,
就不教大家怎麼註冊,或者說明每個command了,
不會的可以去看上一篇.
這篇主要教如何建立一個基本的node.js application,
下一篇會教如何結合mongodb,
而這篇會使用到:
1. npm (node.js的package manager)
2. express.js (web framework,你可以想像成flask, django, springmvc)
進入正題吧!
1. init
先建立我們需要的環境,
mkdir test-app
cd test-app
git init
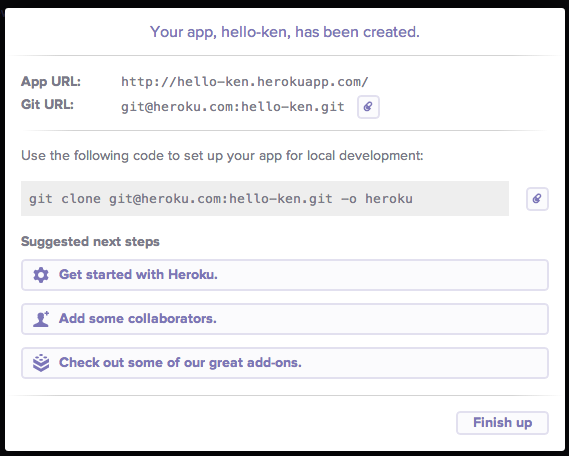
heroku create your-app-name
2. install express.js
express.js需要透過npm來安裝,
那npm怎麼取得呢?現在只要你安裝node.js,
基本上就會幫你把npm裝好了,所以不用特別去裝!
使用npm安裝package有一個好處,
npm就像是virtualenv一樣,
它會為每個application建立一個獨立的環境,
每一個node.js application使用的package都是獨立的,彼此不會互相干擾!
安裝指令:
npm install express.js
3. development
先建立index.js這個檔案
vim index.js
內容如下:
// include express module
var express = require("express");
var app = express();
app.use(express.logger());
app.get('/', function(req, resp) {
resp.send("hello world");
});
var port = process.env.PORT || 5000;
app.listen(port, function() {
console.log("Listening on " + port);
});
4. deployment
首先要先建立一個檔案名為Procfile,
這檔案是讓node.js知道此process type,
vim Procfile
內容如下:
web: node index.js
接著建立一個package.json
這個檔案是記錄著你的application要用到哪些package,
但你不需要自己建立這個檔案,你可以透過npm來幫你generate這個file,
指令如下,
npm init
準備完上述兩個檔案後,就可以上傳至heroku了!
git add .
git commit -m 'first commit'
git push heroku master
完成以後就可以到你的application去看,(http://your-app-name.herokuapp.com/)
應該就會看到hello world字樣了.
在下一篇會講如何在heroku上整合mongodb.