什麼是stick footer,
可以打開T客邦的網站,
然後看到最下面那條,那條就是footer,
通常都會在那塊放至版權的宣告、合作方式...等等之類的。
通常我們html的設計方式大概如下
<html>
<head></head>
<body>
<div id="header">通常放置在網頁上的最上方區塊,通常是顯示LOGO或者登入、註冊連結之類的</div>
<div id="wrapper">就是放置內文了</div>
<div id="footer">就是版權宣告的區塊</div>
</body>
</html>
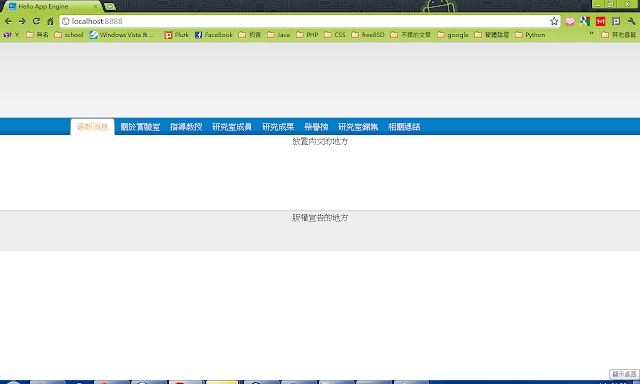
如果你沒有對footer作特殊的設計,那麼出來的版面可能會有點醜。
如下圖,你會發現在版權宣告區的最下方會有一大塊白白的東西,還蠻醜的:
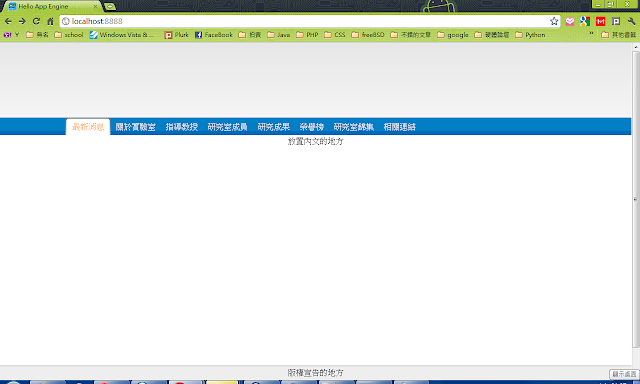
如果你想要把下面那塊固定在最下方,如下圖,
就可以透過sticky footer來實作,
至於css的code就去看http://ryanfait.com/sticky-footer/這個站看
因為太簡單了,就不PO教學了啦。