赫然發現GAE現在只支援JDK 7,說實在我很不想升上去!
且又想到要在新電腦上裝eclipse plugin for GAE很麻煩,
所以把念頭轉到了Amazon Web Service Elastic Compute Cloud (EC2),
又赫然發現我的AWS帳號已經超過一年了...也就是說不能使用free-tier方案!
好吧,只好換到heroku上了!
heroku比較像是GAE一樣,屬於PaaS平台,
但deploy方式比GAE方便多了!也快多了!
在Heroku上deploy方式是用git!
可以在上面deploy Ruby, node.js, Java, Python...等語言的application!
這篇會用python來講解,
雖然我最熟java,但heroku預設好像是用maven來當build system,
對maven就沒那麼熟!且我實在很懶得設定那很複雜的xml....
所以退而求其次選python,
而剛好python是使用flask做framework,剛好也玩過這framework,
所以就使用python!
Step 1:註冊
先到https://id.heroku.com/signup/devcenter註冊帳號,
蠻方便的,不需要填寫太多資料!
Step 2:安裝Heroku toolbelt
先去https://toolbelt.heroku.com/ 下載toolbelt,
因為我是使用mac,所以就下載mac版本的來安裝!
Step 3:Login Heroku
打開你的terminal,
輸入下面指令,
heroku login會要求你輸入heroku上註冊的email及密碼!
接著會把你local的ssh key上傳至heroku上去!
Step 4:在後台create app
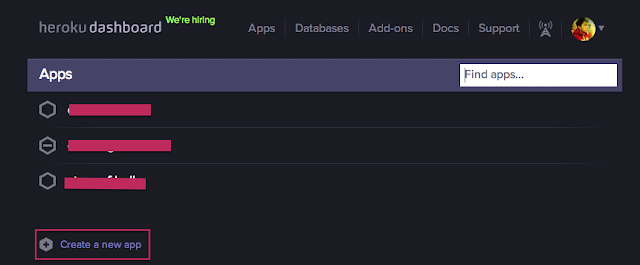
接著回到heroku的管理後台建立一個app,
如下圖,點選下圖中的Create a new app,
接著會popup一個dialog要以輸入這個app名稱(如下圖)!這個app名稱就會變成你的sub-domain,
假設我輸入hello-ken,那麼到時候我的app url就會是hello-ken.herokuapp.com!
輸入完以後請點選下圖中的create app.
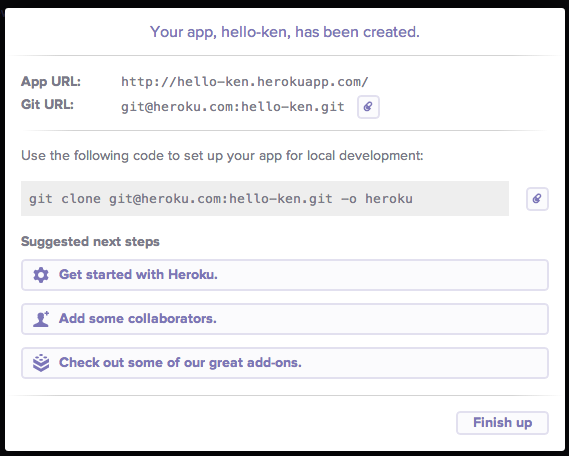
這樣就完成create app,接著會跟你說你的app information!如下圖.
請把下圖中的git資訊記下來!因為這就是你app的repo了!
Step 5:在local create app
接著你就要把在heroku上的app clone下來,
指令如下,
git clone git@heroku.com:hello-ken.git -o heroku
clone完成以後,你的目錄底下應該會有一個hello-ken資料夾!
Step 6:安裝virtualenv
virtualenv可以讓你在local模擬獨立的python環境!
然後你可以在你的環境中安裝任何python相關package,且不會影響到local system!
安裝指令:
curl -O https://pypi.python.org/packages/source/v/virtualenv/virtualenv-1.10.1tar.gz
tar xvfz virtualenv-1.10.1.tar.gz
cd virtualenv-1.10.1
sudo python setup.py install
Step 7:建立一個獨立的env
建立環境
virtualenv venv --distribute
activate環境,這裡要注意一點,如果你terminal關掉重開,那麼就要重新去source一次!
source venv/bin/activate
Step 8:安裝Flask, gunicorn
Flask是一個web framework,
gunicorn是一個web server.
pip install Flask gunicorn
Step 9:寫第一個app
在這個step就開始寫程式主體,
cd hello-ken
vim index.py
需搭配Flask的格式!index.py的內容如下!
app.route的意思就是,當user request path爲/時,就執行hello這個method,
import os
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return 'Hello World!'
Step 10:定義這個app的type
我們必須要讓heroku知道這個app的type,
所以要建立一個檔案(Profile),
vim Profile
內容如下:
web: gunicorn index:app
Step 11:local test
完成上面的步驟以後,
其實就可以在local端測試,
在hello-ken目錄底下指令,
foreman start
接著就會在terminal中顯示你的test url,
只要打開browser就可以瀏覽了!
Step 12:declare requirements
在這步驟要讓heroku知道我們application的requirement,
我們可以透過pip的指令去產生那個requirement檔案,
指令如下:
pip freeze > requirements.txt
Step 13:deploy app to Heroku
在這步驟就要把我們剛剛的東西通通push上去heroku了!
但我們要先建立.gitignore檔案,
把一些不需要push上去的東西拿掉!
venv
*.pyc
接著就add, commit, push吧!
git add .
git commit -m "first commit"
git push heroku master
順利push完以後,就可以到hello-ken.herokuapp.com看看有沒有成功了!
(記得hello-ken要換成你自己申請的app name)
接著之後的deploy都是靠git來完成!
真的是比GAE方便很多啊!