不過最近發現Facebook SDK改版了很久,先前我介紹的是2.0,
現在是3.0了,原本想說是小幅變動,應該不用再寫篇文章來介紹!
但看了一下Change log,發現變很大!
而且看了一下Facebook SDK的source code,也發現大幅變更了!
此外,現在Facebook SDK有import android-support-v4.jar,
原因是因為在Android 3.x以上的機器會使用到Fragments......
為了backward compatibility,向下支援2.x,所以會import.....
可想而知,也多了很多東西,
先前2.0我在用的時候,也頂多6個Class....
現在是多了更多,且好多個package,甚至多了很多style.xml!
所以如果現在用我之前的方法,直接把Class拉進去我們的project,
那麼一定會出現很多error,因為現在不只要拉code了,還要拉很多圖片,style.xml!!
所以還是用最正統的方法吧!直接include近來!
1. 首先先去下載SDK (載點)
2. 解壓縮
3. import Facebook SDK source code進來
import進來以後會看到很多個project,基本上請勾選FacebookSDK就好!
就是下圖中的第二個!
4. 建立一個新的Project
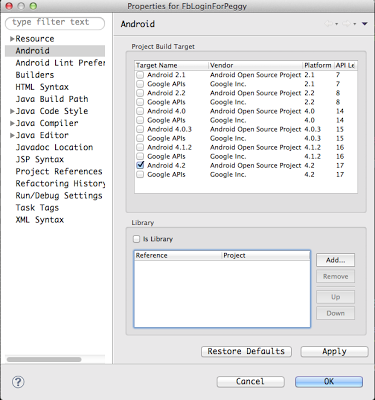
建好以後在Project上點選右鍵->Properties->Android,
會看到下圖,
請在Library的欄位點選Add按鈕,
按完以後,會彈出一個視窗,應該會有一個Project供你選擇,
就是下圖中的FacebookSDK,請選擇該Project.
選完以後就完成import進來了,就可以準備來寫code,
但寫code之前,還要做一些必要的設定...
5. 產生hashkey
產生的方法,在前一篇文章就講過!
詳細的參數說明可以看那邊!
基本上你複製下面的指令即可完成!(only on mac)
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore | openssl sha1 -binary | openssl base64下了這行指令以後,他會要你敲密碼!
基本上不要敲,直接按下enter即可!
產生key以後,把key複製下來!
然後去到你的facebook app後台(https://developers.facebook.com/apps)
然後Create new app,
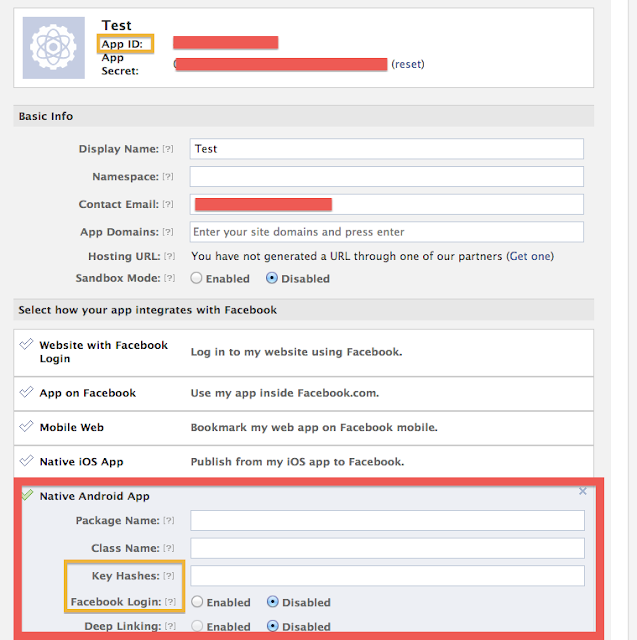
Create完成以後,會看到下圖!
請看到下圖中的三個橘色框框,
第一個是App ID,請一定要記起來!
第二個是key hash,把你剛剛產生的hashkey貼上去吧!
第三個是Facebook Login(以前沒有),請把它enable吧!
6. 設定
首先先打開/res/values/strings.xml!
然後新增一個element,叫做app_id!
如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_id">438511916228708</string>
</resources>
接著打開AndroidManifest.xml,
新增一個permission!如下:
<uses-permission android:name="android.permission.INTERNET"/>
然後在新增一個activity,如下
<activity android:name="com.facebook.LoginActivity"/>
新增一個meta-data,如下
<meta-data android:name="com.facebook.sdk.ApplicationId" android:value="@string/app_id"/>
完成上述三個步驟以後就可以來寫code了!
7. 開始寫code
首先先在onActivityResult進行丟丟登入結果的動作,
如下:
@Override要寫在onActivityResult的原因是因為,你要用Facebook login時,都會跳到另一個Activity(如上的LoginActivity)進行輸入email & pwd!
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
Session.getActiveSession().onActivityResult(this, requestCode,resultCode, data);
}
輸入完以後,才會回到我們自己的Activity!
接下來要寫呼叫Login的,
你可以直接寫在onCreate的地方,就是一開這個app就進行fb登入!
如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Session.openActiveSession(this, true, new Session.StatusCallback() {
@Override
public void call(Session session, SessionState state,Exception exception) {
if (session.isOpened()) {
Log.e("kenyang",session.getAccessToken()); // get token
}
}
});
}
只要有取得token,這樣就完成登入了!!