想讓自己網站上的使用者不用註冊就可以使用自己的網站,
只要有Yahoo帳號就可以登入自己的網站的話,
可以導入Yahoo Login API,
而Yahoo Login API主要分成三種,
可以用下列三種認證/授權方式,
1. OAuth
2. OpenID
3. BBAuth
這邊選用第三種BBAuth,
首先要先去註冊你的appid,
點這裡來註冊點開以後,會看到如下圖(圖一)的表格,
第一格Yahoo ID:不用自己填,會幫你填好
第二格Authentication method:點選第二個(Browser Based Authentication)
第三格Developer/Company Name:填寫自己的名稱或公司名稱
第四格Product Name:填寫產品名稱
第五格Web Application URL:是指你網站的網址(不能IP喔)
第六格BBAuth Success URL:這格很重要,意思是當使用者登入成功以後,下個頁面要轉到哪個頁面
第七格Contact Email:填入自己的信箱就好
第八格Phone Number:填入電話,這格為optional,可以不填
第九格Description of application:敘述
第十格Require Access Scope:這格也很重要!意思是說這個認證可以在Yahoo的哪些服務進行存取,這邊我們先勾選Single Sign On, no user data can be accessed就好
填寫完成以後就點選Continue,
 |
| 圖一 |
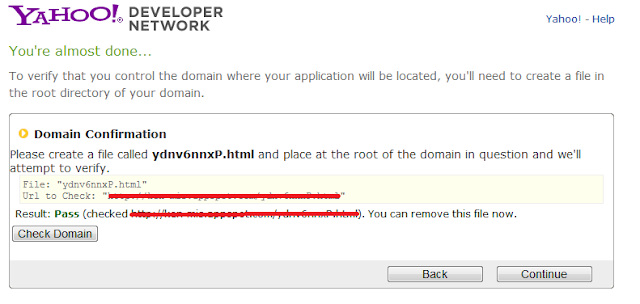
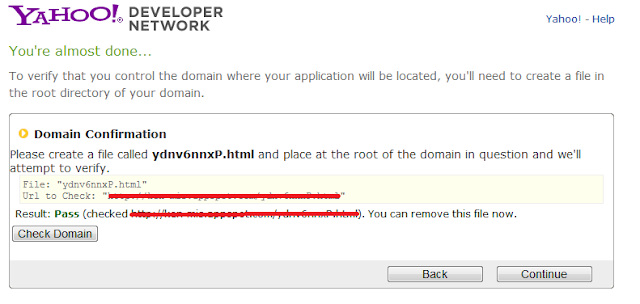
點完按鈕Continue以後,會看到下圖(圖二)
這頁主要是要進行認證的動作,Yahoo要check這個domain是屬於你的!
做法是在自己的domain的根目錄底下放置一個.html檔案,
檔名yahoo會提供給你,這邊的檔名是ydnv6nnxP.html。
將此檔案放置在domain根目錄底下,
然後按下圖中的按鈕Check Domain,
此時Yahoo就會去request該.html檔,如果有放置上去,
就會通過驗證。就會如圖中的Result:
Pass如果是Pass,就繼續往下一步,按下按鈕Continue
 |
| 圖二 |
點完Continue按鈕以後,會看到下圖(圖三)的畫面
代表申請成功,Yahoo會給你app id和secret
 |
| 圖三 |
申請完成以後就開始來寫code了!!
這邊我以JSP/SERVLET為主,
try{
final String strAppId = "appID"; //應用程式碼
final String strSecrect = "secect"; //驗證用
String strTimeStamp = String.valueOf(new Date().getTime()/1000); //把毫秒轉成秒數
//接下來這段主要是在做md5,
MessageDigest Signature = MessageDigest.getInstance("MD5");
//下面這行是Yahoo要求要進行md5的參數
String tempMD5 = String.format("/WSLogin/V1/wslogin?appid=%s&.intl=tw&send_userhash=1&ts=%s%s", strAppId, strTimeStamp, strSecrect);
Signature.update(tempMD5.getBytes());
byte[] Bt = Signature.digest();
StringBuffer buffer = new StringBuffer();
for (int i = 0; i < Bt.length; ++i) {
byte b = Bt[i];
int value = (b & 0x7F) + (b < 0 ? 128 : 0);
buffer.append(value < 16 ? "0" : "");
buffer.append(Integer.toHexString(value));
}
//md5 結束
//進行完md5以後,就進行Redirect
resp.sendRedirect(String.format("https://api.login.yahoo.com/WSLogin/V1/wslogin?appid=%s&.intl=tw&send_userhash=1&ts=%s&sig=%s", strAppId, strTimeStamp, buffer.toString()));
}catch (Exception e) {
//MD5 Exception
}
在進行完redirect以後,就會轉向Yahoo登入的頁面,
登入完成就會將頁面導向之前
第六格BBAuth Success的URL
接下來有比較重要的幾點,
由於Yahoo Login是無法取得使用者的資訊,
它不同於Facebook、Goolge Login,
可是一般的網站不是都要記住session嗎?
可能是將使用者帳號之類的資訊存在session裡面,
可是Yahoo卻無法存取到使用者相關資訊,
但是!Yahoo會回傳一個userhash,到
第六格BBAuth Success的URL中,
而這個userhash是唯一的,不會有重複!
所以我們一樣可以利用此userhash存在session裡面,
還會回傳appid、token、appdata、ts、sig這些參數回來。
但比較重要的是userhash,因為這個是Unique的identifier!!
大致上這樣就完成一個Yahoo Login了。
參考來源
從很久以前我就了解到,
不僅僅要知道know how,
還要知道know why,
舉個例子,當我派工作給底下的人做時,
例如要他做出一個發送mail的功能出來,
恩,拜Google大神所賜,通常很快都可以找到發送mail的code。
但是當我細下去問每一行code的用途時,
大多是...."恩...不知道"。
我覺得此風不可長。
甚至有些學弟們搞不清楚何時要用static、final。
也不懂甚麼是interface、abstract等等之類的。
因為他們也不知道這些東西的作用。
所以用這篇文章來稍微解說一下。
static:靜態的意思
可以用來宣告一個函數或者變數,
只要記得當一個函數或者變數被宣告為static時,
他就具有唯一值的概念!!
他就永遠只佔著那一組記憶體空間。
不管該類別被new幾個object,該值永遠都會是一樣的!
舉個例子!
我們看到下面code的例子
class test{
static int iValue = 0;
public test() {
}
}
public class main {
public static void main(String[] argv) {
test test1 = new test();
test test2 = new test();
System.out.println(test1.iValue);
test2.iValue = 10;
System.out.println(test2.iValue);
System.out.println(test1.iValue);
}
}
我們把test這個類別裡的資料成員iValue宣告為static,
然後再main裡面分別去new兩個object出來。
分別是test1, test2,
然後先印出test1的iValue出來,(印出0,當然!一開始是0)
接著我們用test2這個object去將iValue設值設為10,
接著再去印出test2的iValue出來,(印出10出來,當然!因為設成10了阿)
重點來了!
這時候再印出test1的iValue出來!
大部分的人會覺得,應該是印出0阿,
但是印出的是10。
原因是因為我們將iValue宣告成static了。
而iValue成為一個共同的變數。
這就是static 的一個特性!
特性一:永遠會是一個唯一值!!
且static 還有一個特性,
特性二:static可以透過類別直接存取使用!意思是我們其實不需要new 一個object出來。
也可以透過類別直接去存取該變數
例子如下!
class test{
static int iValue = 0;
public test() {
}
}
public class main {
public static void main(String[] argv) {
System.out.println(test.iValue);
}
}
你會發現在main中,我們並沒有new一個object出來!!
也可以存取到test這個類別中的資料成員(iValue)
static的介紹大概到這,
接著介紹final
final:相較於static,final的概念就容易了解許多!
可以用來宣告一個類別、函數、或者變數。
類別:當宣告在類別上時,該類別就無法被繼承!
函數:當一個函數被宣告為final時,則繼承他的子類別無法覆寫
變數:當一個變數被宣告為final時,意思是他是一個常數,是無法被修改的。
注意!使用static final需要注意一點!!
如上面所述說的,當我們有一個常數要宣告時,
會宣告如下
public static final String strValue = "ken";
為什麼宣告這樣會有個風險呢?
因為java在進行compile的時候,
會將宣告成static final的變數,直接包進去程式裡面。
什麼意思呢?
System.out.println(strValue);
當你有類似存取strValue的code時,
我們去把java會把compile成的class,decompile來看
會發現它變成如下的code
System.out.println("ken");
好啊好啊,那到底風險又在哪?
當然啦,如果你今天有用一些好用的IDE進行開發,
應該是不會遇到這樣的風險,
以Eclipse為例,只要你一儲存或者執行,Eclipse就會幫你進行compile!
(如果有勾選Build Automatically的話)
可是如果你今天是徒法煉鋼!
自己下指令進行compile的時候...
又剛好你程式改了,把strValue的值改為"yang",
又剛好你忘記進行compile....
這時候...如果有人去存取strValue就會出錯!!
那怎麼解決???
我們可以利用static block來進行宣告的動作!!!
如下:
static String strValue;
static{
strValue = "ken";
}
如果用這樣的宣告方式,即可避免上面述說的問題!
原諒我,太累了。
今天就先講解static,final 基本概念
下篇在講解interface, abstract!!
這篇主要是在GAE上整合Facebook Login。
在整合之前得先做一些準備!
先講解三個基本運作條件。
- User Authentication. 首先Facebook會先去認證這個user,判斷它的帳密是否有誤。
- App Authorization. 第二步Facebook會先去認證你的網站,這可以保證user給予的基本資訊是給你的網站,而不是其他的。
- App Authentication. 第三步是可以保證user知道有那些較詳細的資料可以被你的網站挖掘。
知道基本運作條件以後,
請先至
http://www.facebook.com/developers/此網站,
進去以後會看到下圖(圖一),並且點選圖中紅色方框中的按鈕
Set Up New App。 |
| 圖一 |
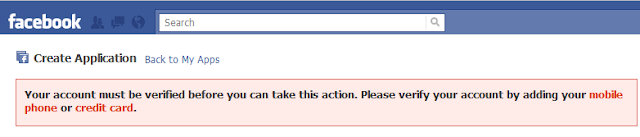
點選以後, 如果先前並沒有開發過Facebook相關app的developer,
會見到下圖(圖二),告知您並沒有驗證過,請透過mobile phone or credit card驗證。(免費的)
這裡我們選擇moblie phone做驗證。
 |
| 圖二 |
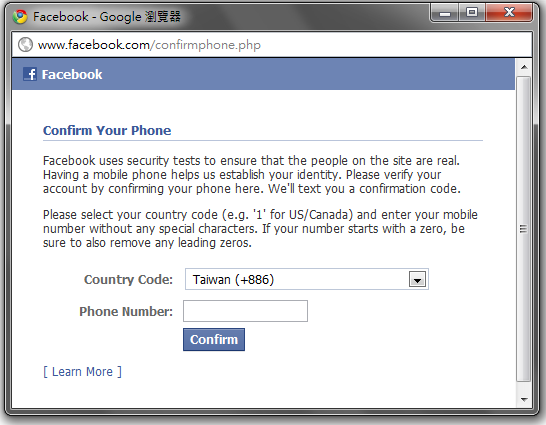
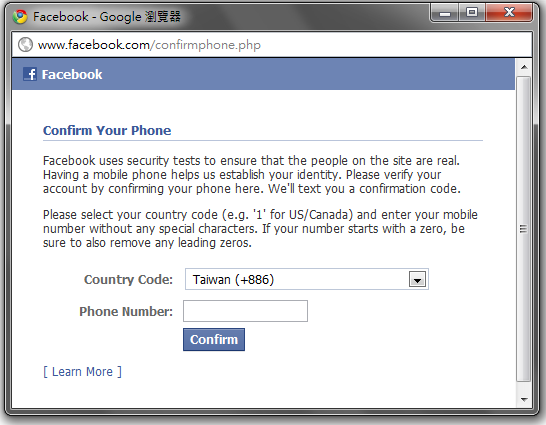
點選圖二中的mobile phone以後,會見到下圖(圖三),會要求您輸入您的電話號碼,
記得要選取為台灣的國籍碼886,還有一點很重要!!!!
在Phone Number欄位中,填寫的手機號碼,記得把0拿掉!!!
如:963123123(不要加上0)
 |
| 圖三 |
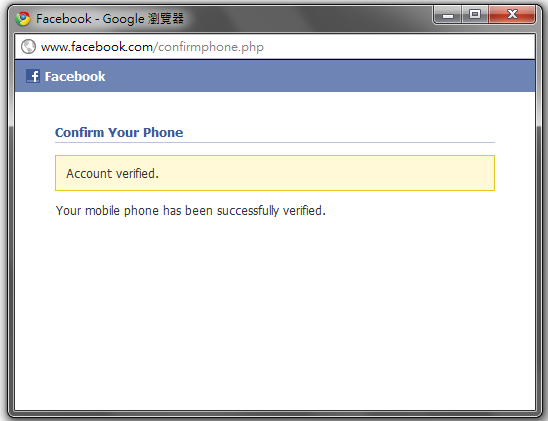
點下圖三中的Confirm按鈕以後,Facebook會回傳一組verify code至您的手機,
請將verify code輸入。並按下按鈕OK。驗證成功後會出現下圖(圖四)
 |
| 圖四 |
當驗證完成以後,再去點選圖一中紅色方框中的按鈕
Set Up New App。
並且輸入App名稱,然後再點選圖五中的按鈕Create App。
 |
| 圖五 |
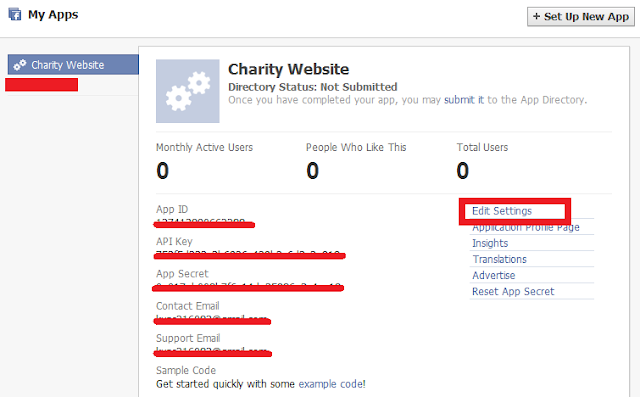
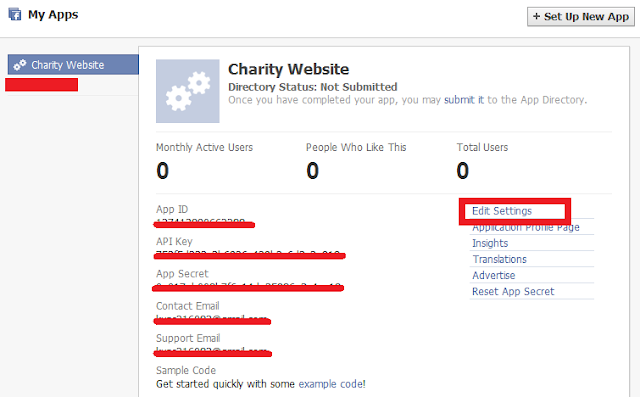
完成以後,Facebook 會給予你這個app一些基本資訊(App ID、API Key、App Secret....etc)
接著得做一些設定,點選圖六中的方框中的連結
Edit Settings |
| 圖六 |
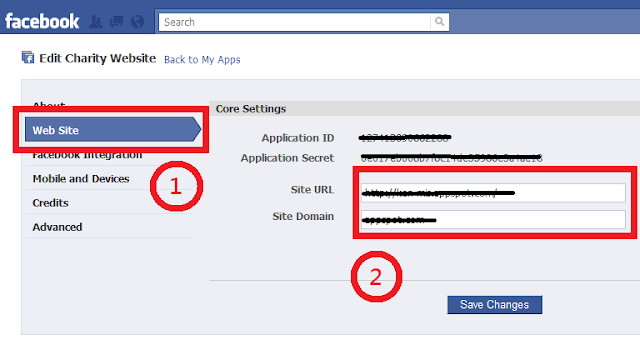
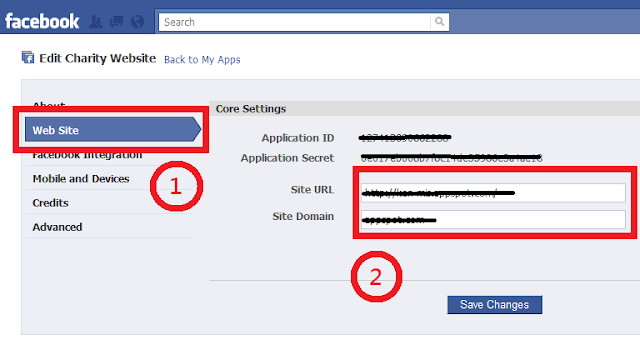
點選以後,會進到如下圖(圖七)的畫面,請先點選左方的Web Site ,接著就輸入一些相關資訊!
- Site URL:輸入您的網址(如:www.google.com)
- Site Domain:輸入您的domain(如:google.com)
 |
| 圖七 |
完成上述設定步驟以後,就可以來寫code了喔!!!
注意!!! 底下的code已經不能使用了! 因為FB改版了!所以請至另一篇來看如何實作!首先,請在你的加入facebook的script。
如底下:
<script src="http://connect.facebook.net/en_US/all.js"></script>
接著就輸入下段code!
<script>
//先做init的動作,輸入自己的app id
FB.init({
appId:'你自己的app id',
cookie:true,
status:true,
xfbml:true
});
//接著去subscribe一個event,就是去監聽一個event
//這邊去監聽有關login的event。(也就是說login成功以後,會接收到訊息)
FB.Event.subscribe('auth.login', function(response) {
if (response.session) {
alert('login success');//登入成功
} else {
alert('login fail');
}
});
</script>
完成以後就在你的頁面上,xfbml語法放置一個Facebook登入的button
如下:
<fb:login-button>Login with Facebook</fb:login-button>
這樣就大功告成了!!!