這篇的操作是以mac os為主,且是以command line進行安裝!
1. 首先先去官網下載image下來只有幾種可以選擇!
不過網路上也有很多customized的image可以下!(例如:android)
2. 下載以後先確認image的完整性吧!shasum ~/Downloads/2012-12-16-wheezy-raspbian.zip
看看結果是不是跟官網的結果一樣!如果是的話,就沒問題拉!!
(我下載了好多次,超多次都下失敗...建議選個北美的載點)
3. 接著解開下載的壓縮檔吧!unzip ~/Downloads/2012-12-16-wheezy-raspbian.zip
解開以後會是一個.img檔案,
如:2013-02-09-wheezy-raspbian.img
4. 查看自己的SD Card 在哪(記得插上sd card)df -h
先看看自己的SD Card的Filesystem名稱!
我的是:/dev/disk1s1
5. 先umountsudo diskutil unmount /dev/disk1s1
6. 複製image到sd card中!這裡很重要!
這裡可不是手動複製喔!!!!
要用到dd指令進行複製!
還有一點很重要!!記得是要寫在raw device上!
記得第四步驟嗎?你看到的filesystem name是
disk1s1!
但我們要寫在
rdisk1!別寫錯了!
sudo dd bs=1m if=2013-02-09-wheezy-raspbian.img of=/dev/rdisk1
完成上述六步驟就完成安裝了!!!
把你的sd card插上pi吧!
插上電源以後,完成開機!
你在df一次,
你會發現很奇怪!
假設你是用8G的sd card,你會發現df以後,只有2g差不多而已!
那是因為你還沒有expand!由於手動expand很麻煩!
所以pi有內建的script可以幫你自動expand!
只要下下面的指令:
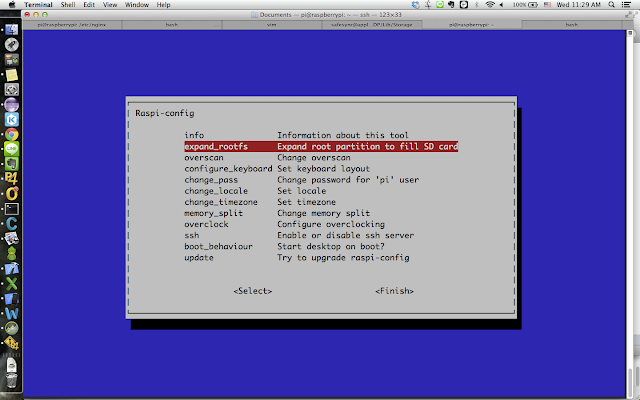
raspi-config
下了以後會看到下圖!請選第二個選項,並按下enter!
就完成expand了!
在df一次應該就可以看到正確的size!
先前介紹過怎麼在Android上實作用Facebook login的機制(
這裡),
不過最近發現Facebook SDK改版了很久,先前我介紹的是2.0,
現在是3.0了,原本想說是小幅變動,應該不用再寫篇文章來介紹!
但看了一下
Change log,發現變很大!
而且看了一下Facebook SDK的source code,也發現大幅變更了!
此外,現在Facebook SDK有import android-support-v4.jar,
原因是因為在Android 3.x以上的機器會使用到Fragments......
為了backward compatibility,向下支援2.x,所以會import.....
可想而知,也多了很多東西,
先前2.0我在用的時候,也頂多6個Class....
現在是多了更多,且好多個package,甚至多了很多style.xml!
所以如果現在用我之前的方法,直接把Class拉進去我們的project,
那麼一定會出現很多error,因為現在不只要拉code了,還要拉很多圖片,style.xml!!
所以還是用最正統的方法吧!直接include近來!
1. 首先先去下載SDK (載點)
2. 解壓縮3. import Facebook SDK source code進來import進來以後會看到很多個project,基本上請勾選FacebookSDK就好!
就是下圖中的第二個!
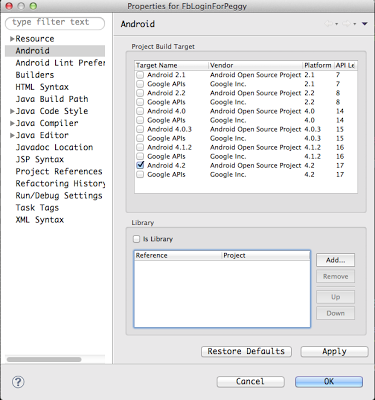
4. 建立一個新的Project建好以後在Project上點選右鍵->Properties->Android,
會看到下圖,
請在Library的欄位點選Add按鈕,
按完以後,會彈出一個視窗,應該會有一個Project供你選擇,
就是下圖中的FacebookSDK,請選擇該Project.
選完以後就完成import進來了,就可以準備來寫code,
但寫code之前,還要做一些必要的設定...
5. 產生hashkey 產生的方法,在
前一篇文章就講過!
詳細的參數說明可以看那邊!
基本上你複製下面的指令即可完成!(only on mac)
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore | openssl sha1 -binary | openssl base64
下了這行指令以後,他會要你敲密碼!
基本上不要敲,直接按下enter即可!
產生key以後,把key複製下來!
然後去到你的facebook app後台(https://developers.facebook.com/apps)
然後Create new app,
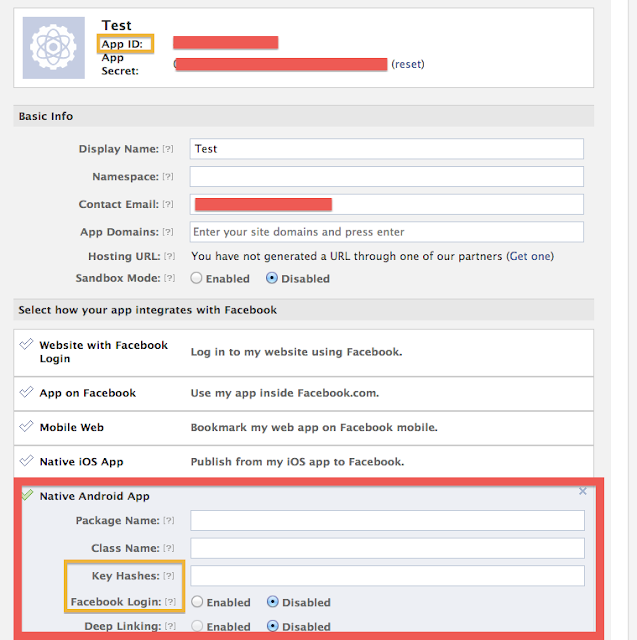
Create完成以後,會看到下圖!
請看到下圖中的三個橘色框框,
第一個是App ID,請一定要記起來!
第二個是key hash,把你剛剛產生的hashkey貼上去吧!
第三個是Facebook Login(以前沒有),請把它enable吧!
6. 設定首先先打開/res/values/strings.xml!
然後新增一個element,叫做app_id!
如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_id">438511916228708</string>
</resources>
接著打開AndroidManifest.xml,
新增一個permission!如下:
<uses-permission android:name="android.permission.INTERNET"/>
然後在新增一個activity,如下
<activity android:name="com.facebook.LoginActivity"/>
新增一個meta-data,如下
<meta-data android:name="com.facebook.sdk.ApplicationId" android:value="@string/app_id"/>
完成上述三個步驟以後就可以來寫code了!
7. 開始寫code首先先在onActivityResult進行丟丟登入結果的動作,
如下:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
Session.getActiveSession().onActivityResult(this, requestCode,resultCode, data);
}
要寫在onActivityResult的原因是因為,你要用Facebook login時,都會跳到另一個Activity(如上的LoginActivity)進行輸入email & pwd!
輸入完以後,才會回到我們自己的Activity!
接下來要寫呼叫Login的,
你可以直接寫在onCreate的地方,就是一開這個app就進行fb登入!
如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Session.openActiveSession(this, true, new Session.StatusCallback() {
@Override
public void call(Session session, SessionState state,Exception exception) {
if (session.isOpened()) {
Log.e("kenyang",session.getAccessToken()); // get token
}
}
});
}
只要有取得token,這樣就完成登入了!!
Arduino有很多有趣的擴充shield,
像是ethernet, wifi, bluetooth, 溫度測量, 溼度測量等等之類的!
這篇要講的是整合ultrasonic sensor,
透過這顆sensor去算出與前面障礙物的距離,
他的原理就是透過聲波去偵測,
發出一段聲波,然後根據回傳回來的時間來判斷出距離!
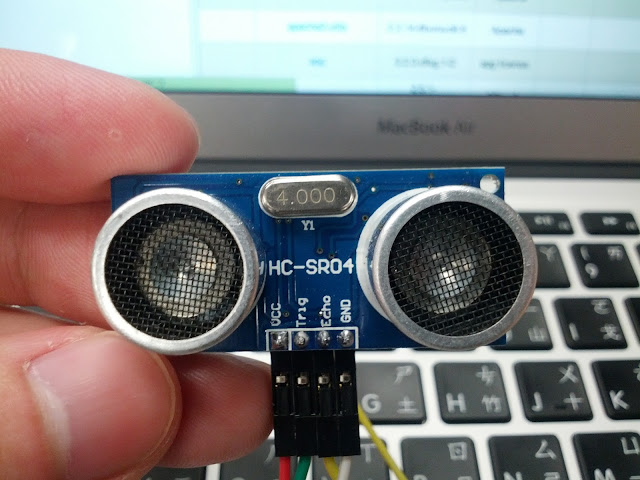
我使用的ultrasonic sensor是HC-SR04這顆,
這顆有4隻pin腳,
分別為
VCC和GND就不需要多講了!就是正電與負電!自己接上去吧!
要講的是Trig和Echo這兩隻pin腳!
Trig的作用在於發出聲波,
Echo的作用就是取得回音的時間,
所以可以知道Trig作為output,
Echo作為Input!
然後把這兩隻pin腳也接在arduino上去,
在我的範例中,我是把Trig接在pin4,
Echo接在pin3,
下面為sample!
int iOutputPin = 4; // trig
int iInputPin = 3; // echo
long lCm;
void setup(){
Serial.begin(9600);
pinMode(iInputPin,INPUT);
pinMode(iOutputPin,OUTPUT);
}
void loop(){
digitalWrite(iOutputPin, HIGH);
delayMicroseconds(10); // 意思是發出訊號10microsecond,10是根據一個公式得出的.
digitalWrite(iOutputPin, LOW);
int distance = pulseIn(iInputPin, HIGH);
if (distance < 0) lCm = 0;
else lCm = distance / 58; // 除以58也是根據一個公式而來,除58單位就會變成cm
Serial.print(lCm);
Serial.print("cm ");
Serial.println("");
delay(500);
}
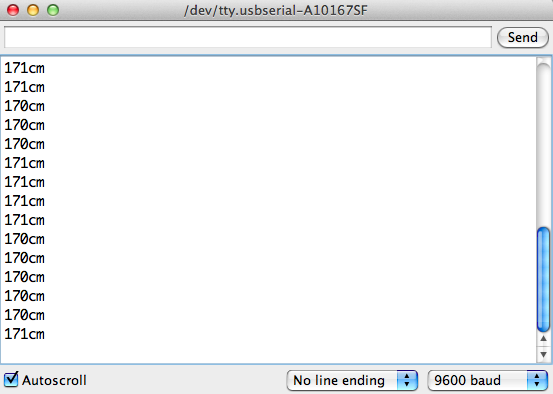
deploy上去以後,打開console,應該可以看到下圖.
PS:如果你的ultrasonic senso只有三根pin腳...那就代表你的trig和echo都為同一隻,
只要在code中互換pinMode就一樣可以正常使用了!